プロジェクト:Tokyo Dome Cityリブランド書体
分類:カスタム書体
クライアント、クリエイティブディレクション:&Form
リリース年:2023
東京ドームシティは、読売ジャイアンツの本拠地である東京ドームを中心にホテルや後楽園など様々な施設を備えた娯楽スポットとなっています。東京ドームシティのブランディング素材としてはロゴが存在していましたが、多様性に富んだサブブランドを統一したビジュアルでアピールするには不足な面がありました。また、シティ内の各所に導入される様々なサイズのディスプレイを有効活用するような新たなビジュアルシステムが求められました。そこで今回、&Formさんの主導のもとに東京ドームシティをリブランドすることになり、その主役に欧文書体を据えることになりました。
東京ドームシティの新コーポレート書体では、より洗練されたブランドイメージに刷新するため、また後述のバリアブルフォントに対応しやすくするため、サンセリフ体を基本にすることにしました。また母体である東京ドームのルーツを受け継いだスポーティーな要素と、レジャー施設としての遊び心が欲しかったため、インパクトのあるカジュアルなサンセリフを目指しました。
また今回はモーショングラフィックの主役として用いたいという要望があったため、バリアブルフォントを作ることになりました。バリアブルフォントはこれまでのサブメニューでウエイトを選ぶ方式と違い、自分の欲しい見た目を数値で指定します。フォントサイズの数字を選ぶのと似ていますが、その最小値と最大値は書体デザイナーが作り、その範囲内でデザインが補間されます。変化軸も書体デザイナーが決め、一般的には文字の太さに使うことが多いですが、字幅や角丸など様々な内容を搭載することができます。またスタイルを数値で自由に指定できるため、アニメーションでの表現の幅が広がるのが最大の魅力です。
まずインパクトについては、大文字オンリーにすることと、太字の太さを限界まで突き詰めること、さらに字間をかなりキツめにすることで実現しています。一方でカジュアルというキーワードを表現するために、伝統的な大文字の構造を少しずつ外してみました。例えばE、H、Rなどの文字の中心線は古典的なプロポーションではど真ん中からやや高めに設定することが多いですが、東京ドームシティ書体では統一させず、また主として腰を低くさせています。次に単調になりがちなKやYなどの斜め線はカーブにし、DやEなどの左上角には欧文セリフのような切れ込みを入れて視覚的な情報量を足しています。
書体のデザインにおいては、ただユニークなデザインを作るだけではなく、ボールドや長体など複数のスタイルを追加しても破綻しないデザインを先回りして考えることも重要です。書体デザインを経験してみると分かることですが、どんなデザインも複数スタイルへの拡張に向くわけではないからです。今回のプロジェクトでは極細から極太まで、字幅は全角の1/10から7.5倍までというこれまでにない非常に広い幅で変化させることになったので、初めからこの要件を確実に満たせるデザインを逆算的に考えるようなプロセスで基本のデザインを固めていきました。欧文フォントにはマイナーである等幅という選択も、バリアブルで扱いやすくするためのものです。また字幅や太さの変化が激しい書体では、Yの先端などが針のように鋭利になり、目に痛い印象になりがちです。本書体ではこれを和らげるため、突起や谷間の先端は小さく切り落としています。
最終的にはウエイトと字幅、傾斜、さらには字の高さの軸まで用意した180マスターもの大書体となりました。高さはフォントサイズと字幅軸との組み合わせで制御できるはずなので理屈上では不要であるものの、実際にアニメーションを試作してみると綺麗に補間されないため、高さ軸が実装されることになりました。傾斜に関しては完全に機械的な傾斜で、フォント出力寸前にスクリプト処理で生成追加しています。
最終的には前代未聞の柔軟性と、そのどんな字幅や太さの設定の中でも東京ドームシティの書体だと分かる一貫して強いデザインに仕上がったと思います。得てして大人しいデザインになりがちな一般的な企業用の制定書体と違って、今回のように目的に特化したプロジェクトでは個性的なものが作りやすく、楽しませていただきました。これからどのように使われていくのか楽しみにしています。
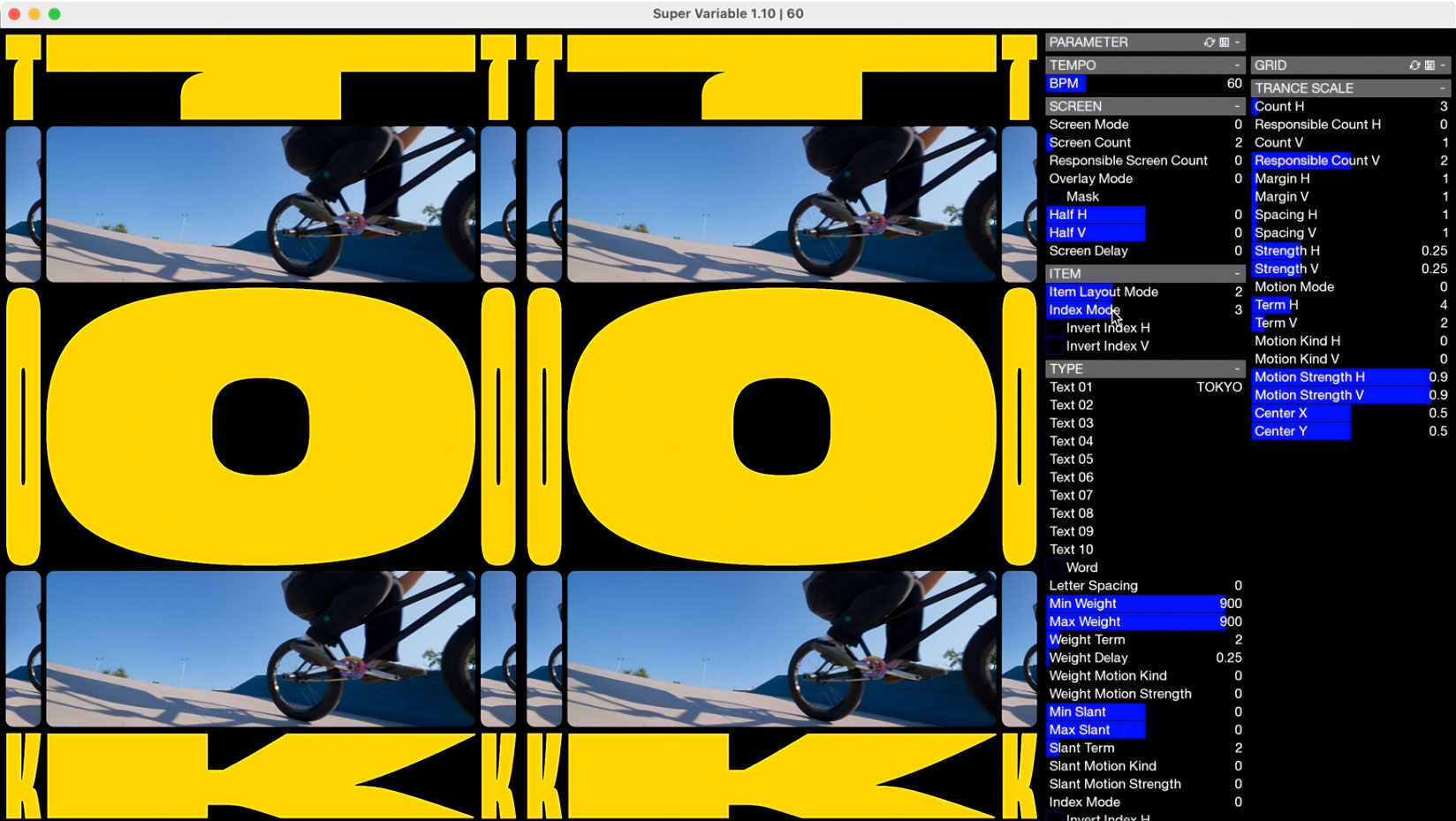
また、このような規模でバリアブルフォントを使おうとすると、AfterEffectsやブラウザなどの既存のアプリケーションでは対処しきれません。そこで&Formさんはこのフォント専用にアプリケーションを開発しました(クライアント納品用のバージョンはaircodeさんが開発)。こちらは&Formさんのページでより多くご覧になれます。

&Form開発のモーショングラフィックアプリケーション











